一.网站集成微信帐号登陆
1.1 登录微信开放平台
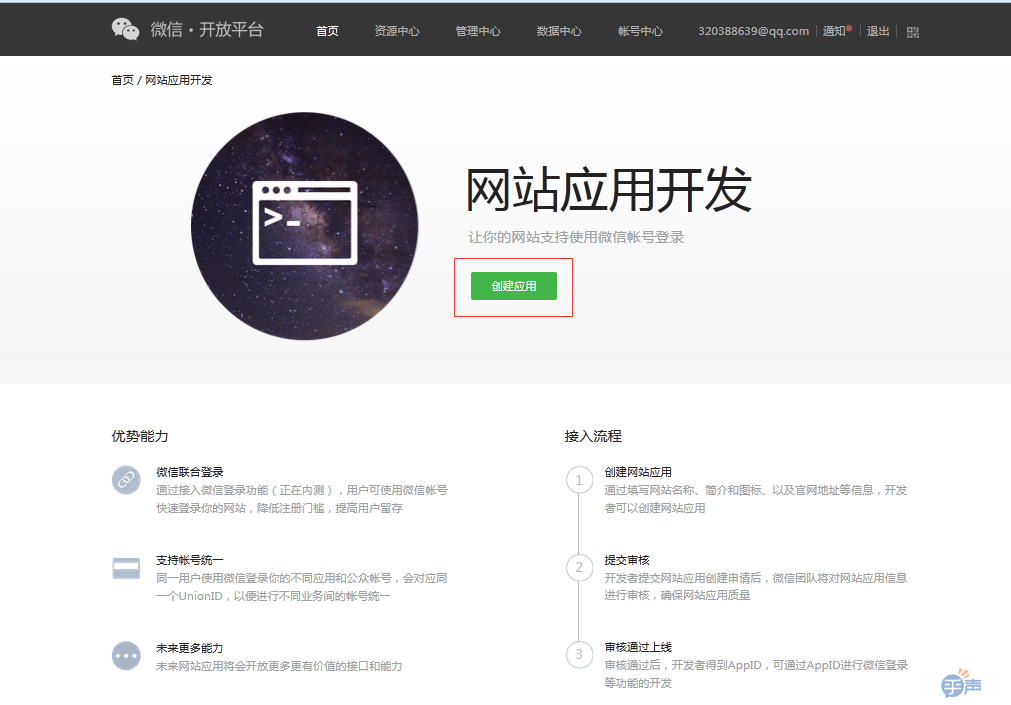
首先,登录微信开放平台:https://open.weixin.qq.com/,点击网站应用开发了解更多
1.2创建网站应用
点击创建网站应用进行创建
1.3填写创建基本信息
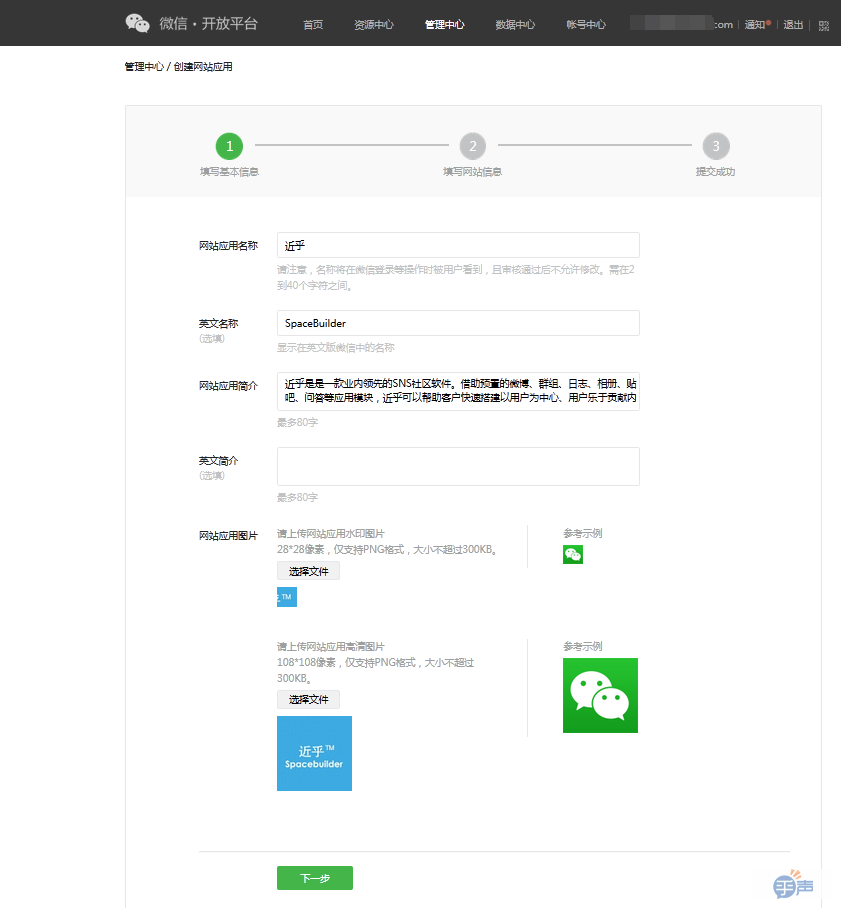
按照要求填写信息,此处注意图片的像素要求
1.4填写网站信息,提交审核
输入正确的网站信息并提交审核
审核将于5个工作日内完成
二.网站集成QQ账号登录
2.1 登录QQ开放平台
首先登陆QQ互联,地址:https://connect.qq.com/index.html
2.2 创建应用
选择需要创建的应用方式,如果是用在APP中请选择移动应用;同理如果是web端请选择网站应用。
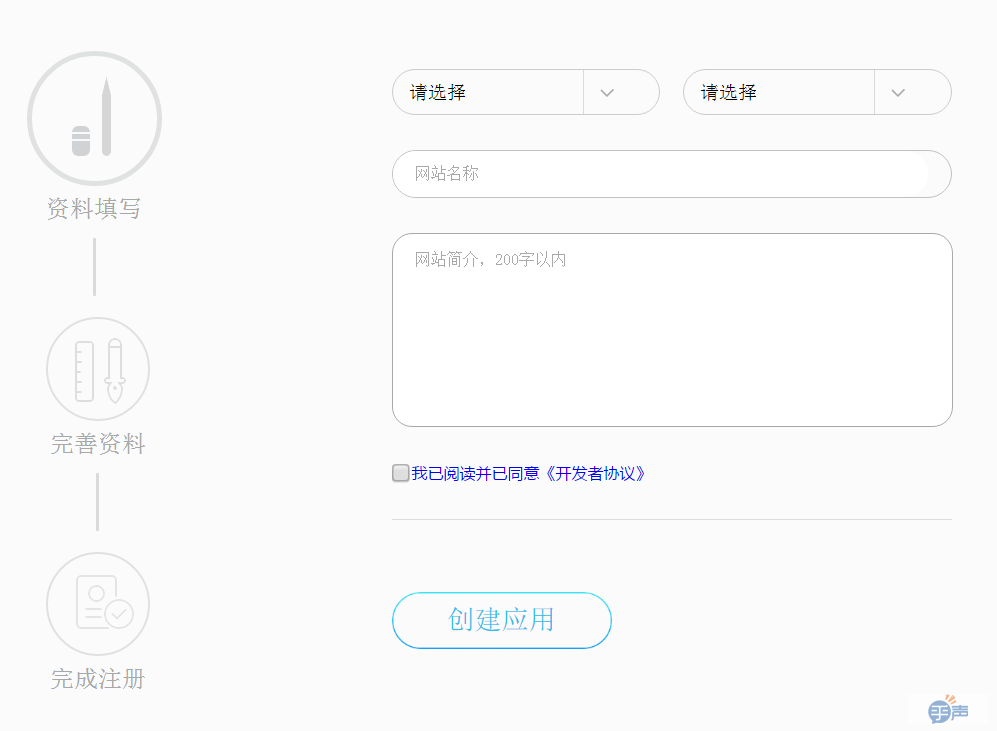
2.3填写创建基本信息
2.4填写域名基本信息
完成基本信息资料填写后,点击创建应用。进入域名基本信息填写页,填写域名相关信息后点击创建应用,进入审核。
2.5查看审核状态
点击导航“应用管理”查看当前应用的审核状态
审核通过后,点击查看AppKey和AppSecret。(AppKey即为下图中的APP ID,AppSecret下图中AppKey)
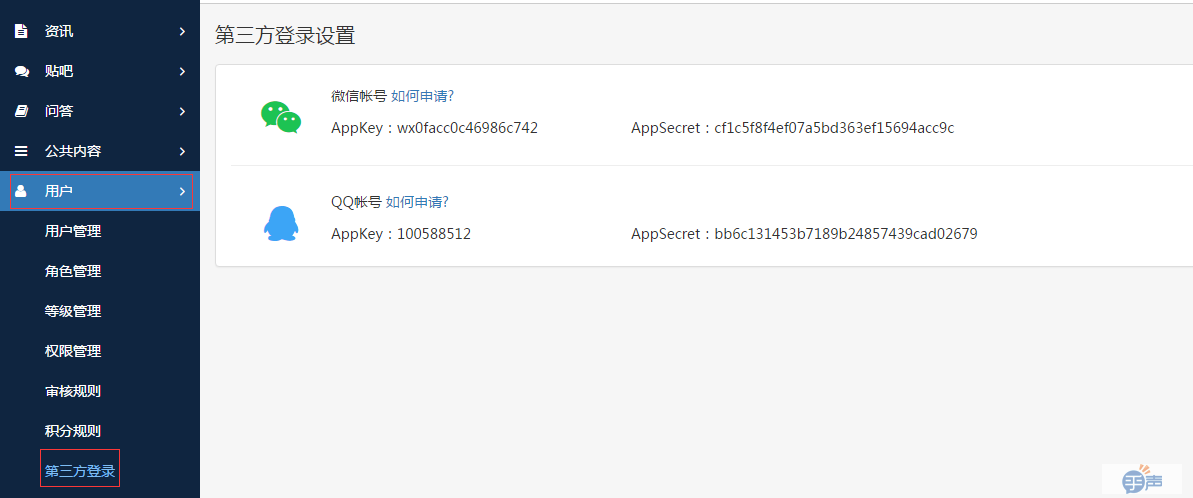
2.5站点配置
进入站点后台用户第三登陆 进行设置。
三.第三方支付收款账号设置
3.1申请支付宝商户、微信商户
具体申请材料,请查看支付宝、微信相关网站
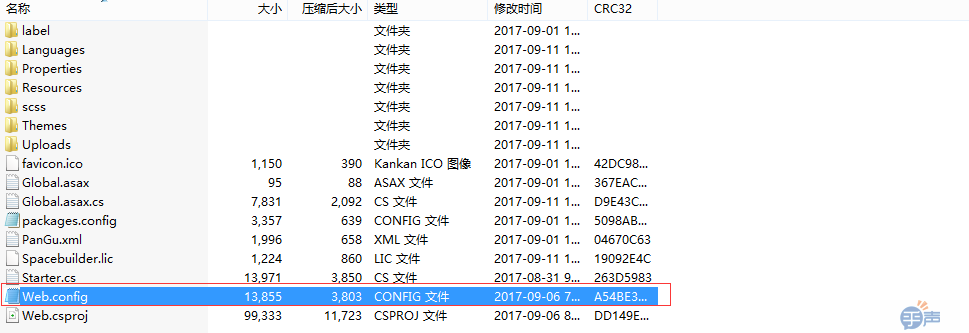
3.2访问Web.config文件
访问近乎产品安装版、源码版中Web.config文件。
3.3配置支付宝、微信相关收款账号
查找web.config下AliPay&&WxPay配置配置代码区域:
<!*********************AliPay&&WxPay配置**************************>
<!阿里应用的AliAPPId>
<add key="AliAPPId" value="您的AliAPPId" />
<!阿里私人应用私钥2048模式>
<add key="AliPrivateKey" value="您的私人秘钥(通过阿里云生成软件生成)" />
<!支付宝公钥>
<add key="AliPublicKey" value="您的公钥(通过保存私人秘钥到阿里云获取公钥)" />
<!微信绑定支付的APPID(必须配置)>
<add key="WxAPPId" value="您的微信的APPID" />
<!微信商户号(必须配置)>
<add key="WxMCHId" value="您的商户号" />
<!微信商户支付密钥,参考开户邮件设置(必须配置)>
<add key="WxKEY" value="您的支付密钥" />
<!微信公众帐号secert(仅JSAPI支付的时候需要配置)>
<add key="WxAPPSECRET" value="您的公众号secert" />
<!*********************AliPay&&WxPay配置**************************>

![`8HJSJLMDS3S]WO0[[[[[[[[[[[%]]]]]]]]]]]WK_82N.png `8HJSJLMDS3S]WO0[[[[[[[[[[[%]]]]]]]]]]]WK_82N.png](http://c.jinhusns.com/Uploads/Thread/2015/08/17/635754121253461895.png)


![C5(5YU3{WW[[[[[[[[[[[%]]]]]]]]]]]PC[[[[[[[[[[[[%]]]]]]]]]]]CTN1GL9P.png C5(5YU3{WW[[[[[[[[[[[%]]]]]]]]]]]PC[[[[[[[[[[[[%]]]]]]]]]]]CTN1GL9P.png](http://c.jinhusns.com/Uploads/Thread/2015/08/17/635754125256896927.png)